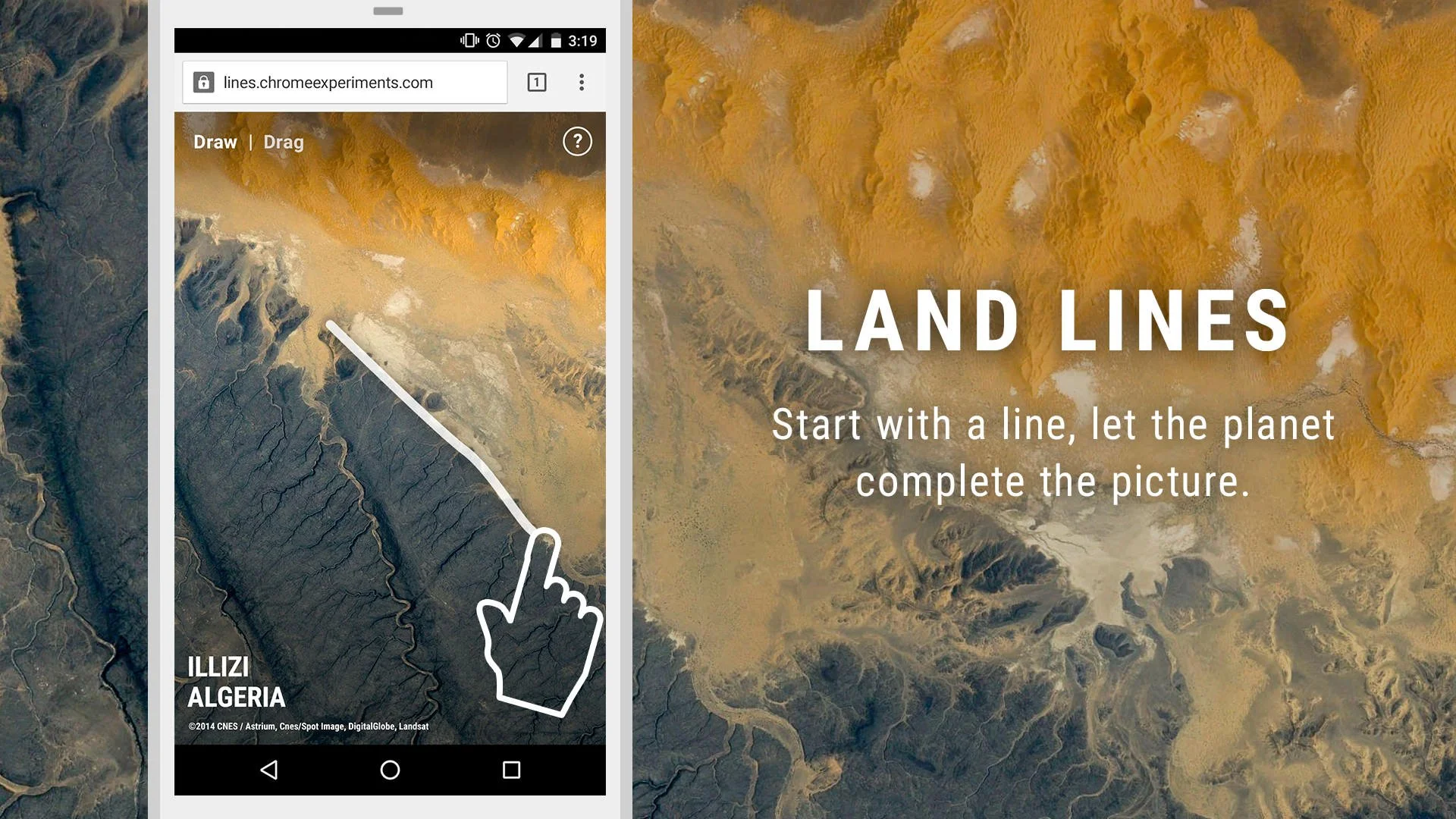
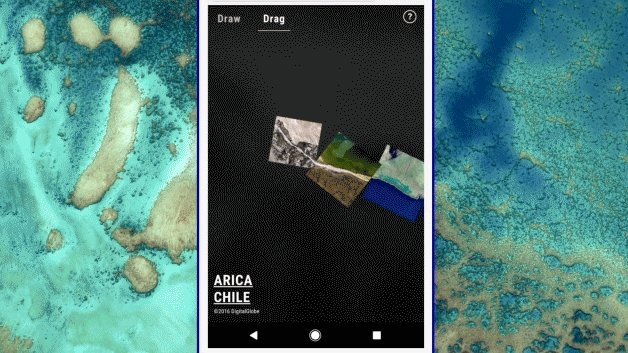
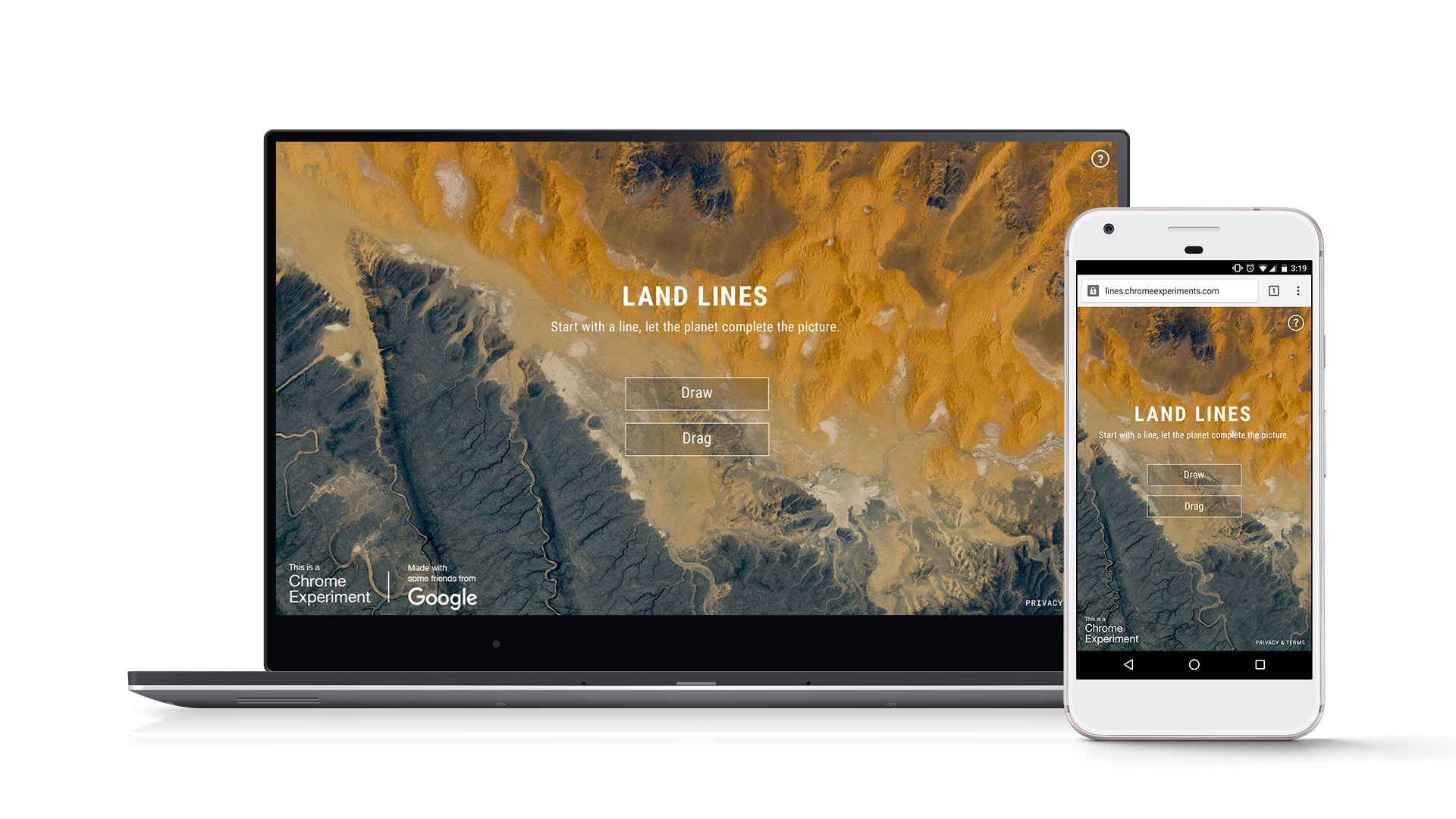
“Land Lines” - Start with a line, let the planet complete the picture.
URL: lines.chromeexperiments.com
Google Data Arts Team project, in collaboration with artist Zach Lieberman.
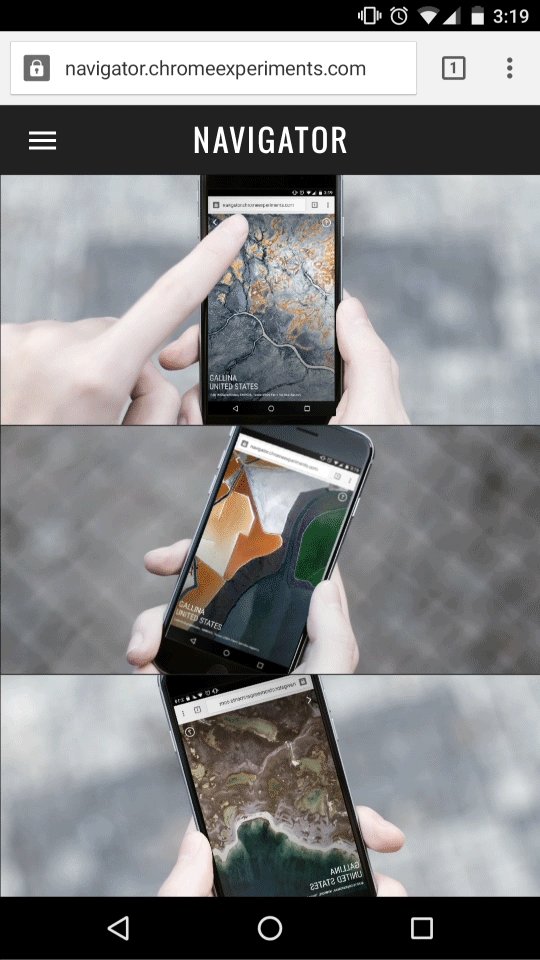
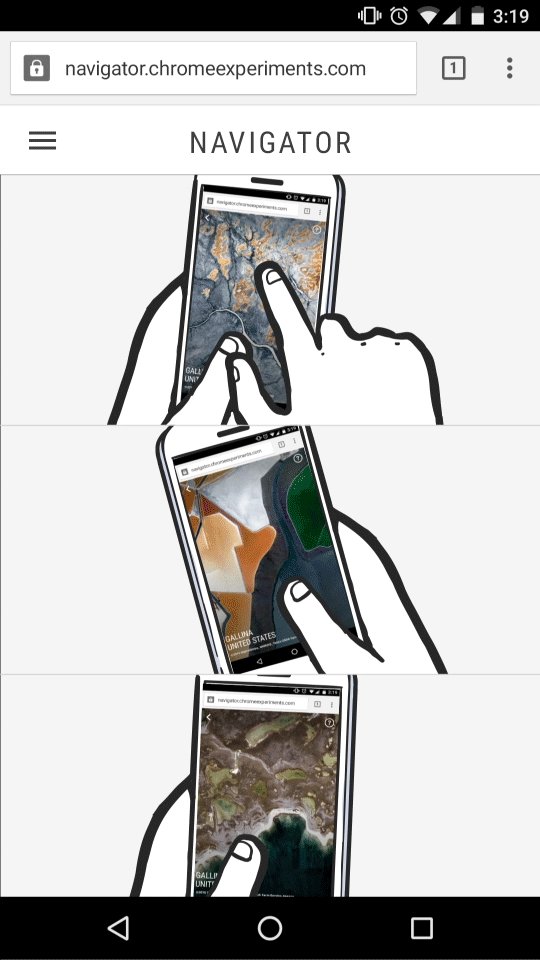
"Land Lines" is a Chrome Experiment that leverages the wealth of visual data from satellite images in creative ways. Users can explore Google Earth's satellite imagery through gestures - "Draw" to find images that match your lines; "Drag" to create an infinite line of connected rivers, highways, and coastlines. By utilizing a combination of machine learning, optimized algorithms, and graphics card power, the experiment runs efficiently on your phone’s web browser, eliminating the need for backend servers.
Background:
Building on our successful collaboration with the Google Earth team for the Earth View website and Times Square billboard, we continued to explore ways to leverage the rich, colorful data from Earth's images. Our aim was not to focus solely on geographical data but to create a playful and unexpected browsing experience using gesture input on mobile Chrome browsers. We published a technical case study detailing the project's creation and open-sourced the code on GitHub to inspire developers.
Design Process and My Role:
As the design lead of the project team, I initiated the project, managed the artist relationship, led a prototyping design sprint, and oversaw the design of the website and marketing materials.
Prototyping Interactions:
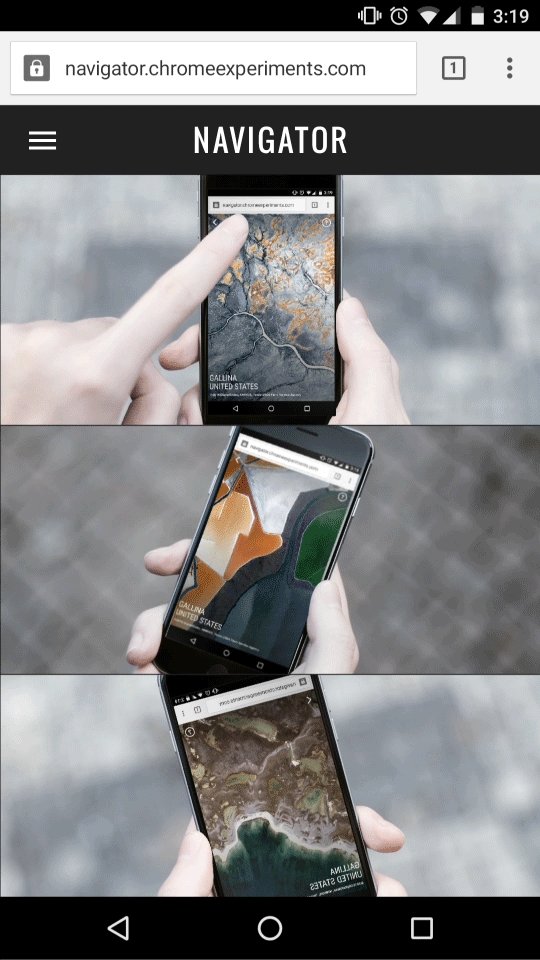
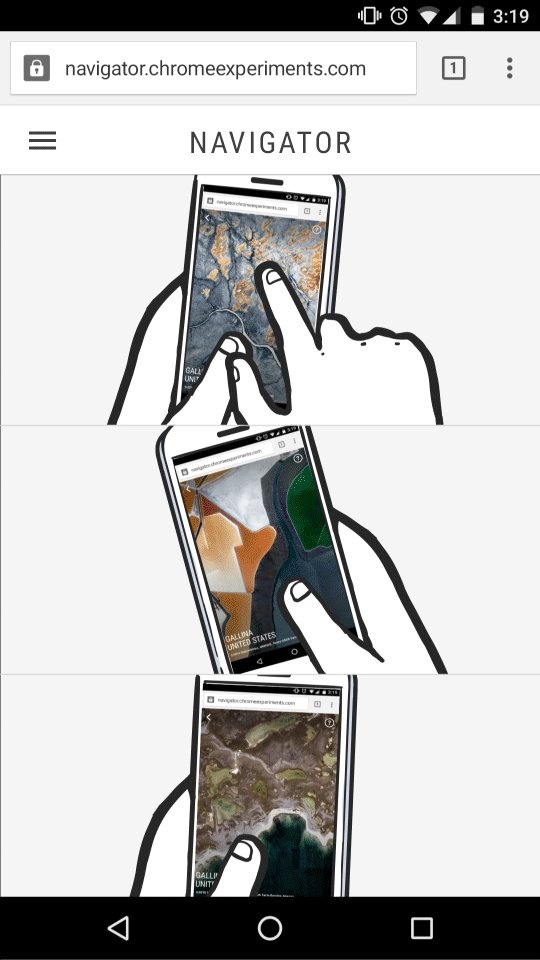
We partnered with media artist Zach Lieberman, renowned for his innovative experimental drawing and animation tools. The project commenced with a three-week design sprint during which we prototyped various browsing interactions with the data. As a team, we were consistently drawn to the dominant lines in the images—highways, rivers, edges of mountains, and plots of land. We eventually settled on two interactions: drawing and dragging. I was responsible for designing the UX to showcase these interactions.
Prototype: Matching a drawn line with the satellite image with a similar dominant line.
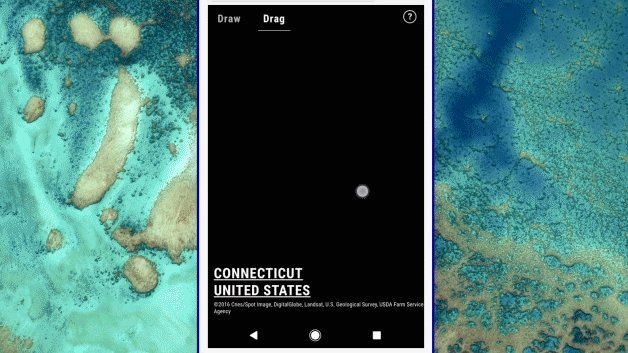
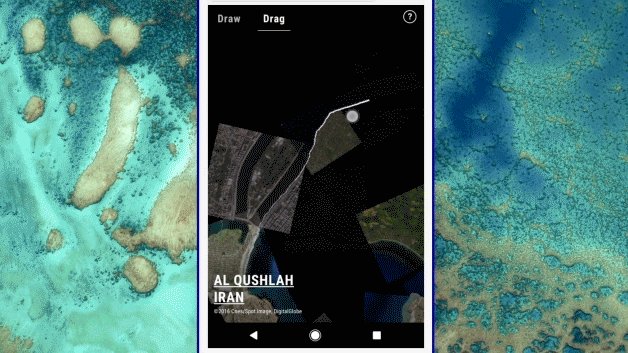
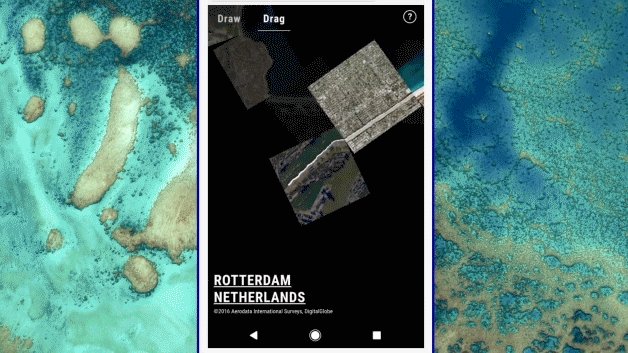
Prototype: Matching and creating an endless line based on the gesture input.
Prototype: Plotting a number of satellite images with the t-SNE technique.
UI/UX Design:
Motion sketch created in AfterEffects, visualizing how the final UX would look and feel like.
Result:
In the year following launch, "Land Lines" garnered over 18 million interactions. It was featured on the front page of Reddit, became #1 in the "Internet is Beautiful" category, and topped HackerNews. The project received widespread press coverage, with outlets like Wired referring to it as "mesmerizing" and Curbed calling it "cartographic magic".
Gold Pencil from OneShow
Awwwards Site of the Day, blog feature, and inclusion in their eBook, Brain Food